Pivot Stickfigure Animator Software

Pivot Stickfigure Animator is a unique software, that allows you to create stick figure animations easily and without any artistic skills. You can move the sections of the sick figure and easily create a chain of animation frames that can be previewed as you go. You can use more than one stick-figure in the animation, and even create your own stick figures using an easy to use visual editor that lets you assemble objects out of lines and circles. In addition, you can optionally set animation size, speed and more. The result can be saved as animated GIF file. Fun and easy to use, surprisingly well featured.
download it from here.
msn group of stick figures is here.
some more help:
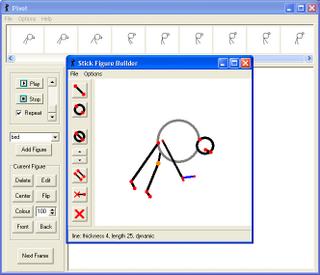
Figure Builder
Open the figure builder by clicking 'Create Figure Type' in the file menu of the main form or clicking the edit button to edit the current stick figure type. The edit mode option in the options menu allows you to change segment lengths when selected and normal pivot mode when not selected.
tool buttons (from top to bottom)
add line - add a line segment to the figure. Click the button, then click a handle on the figure that the segment will pivot on, then click somewhere on the image to set the end of the line.
add circle - add a circle segment to the figure. Add in the same way as above.
toggle segment kind - toggle the selected segment (blue) between line and circle.
change segment thickness - change the line thickness of the selected segment. Zero thickness segments will appear as invisible when not selected - these can be used to create figures with disconnected regions.
duplicate segment - duplicate a segment so that it has identical length/thickness. Select the segment you want to duplicate, then click the button, then click a handle on the figure to attach it.
static / dynamic segment - toggle the selected segment between static and dynamic. A dynamic segment will have a handle and will therefore be able to move in an animation, a static segment will not. Default is dynamic. A segment is shown as grey in the builder if it is static and black if it is dynamic (when it's not selected). Static segments can be rotated in the builder.
delete segment - delete the selected segment. Segments can only be deleted if they have no other segments attached to their endpoint.
Just play with the stick figures and it just takes little time to make an animation...quite good.


0 Comments:
Post a Comment
<< Home